
Azure Static Web Apps is production-ready: These are my 5 favorite things
In this post, I recap my favorite things about Azure Static Web Apps.
As the modern web gets insanely complicated, the industry is clamoring for the simplicity of static web apps. The Jamstack movement has impacted how we design full-stack web applications. With static web apps, you can pre-render static content to a CDN—and make them dynamic through calls to APIs and serverless functions. It's fast, performant, and a dirt-cheap proposition—in many cases, you're only responsible for compute costs.
Last May, Microsoft stepped into the already busy static web app market with its Azure Static Web Apps offering. (Yes, you could—and still can!—accomplish this through Azure Storage and Azure CDN, but it's a lot of manual setup and maintenance.)
With Azure Static Web Apps, you integrate your front-end—with JavaScript frameworks like Angular, React, Svelte, and Vue or C#'s Blazor component library—with a backend powered by Azure Functions. You can even deploy with static site frameworks like Hugo, Jekyll, and Gatsby.
Why do you want everything under one umbrella? It offers the following benefits:
- GitHub and Azure DevOps integration, where changes in your repo trigger build and deployments
- Your content is globally distributed
- Azure Static Web Apps works with APIs from a reverse-proxy model, meaning you don't have to deal with CORS configuration headaches
- Automated staging versions are generated whenever you open a pull request
I've played with Azure Static Web Apps for the last six months with my Blast Off with Blazor blog series. Azure Static Web Apps have evolved quite a bit, and Microsoft just ditched the preview label (like, hours ago). Microsoft doesn't typically recommend public preview bits for production-scale workloads, so this is big news: it's ready, and it scales, and ships with a Standard (non-free) tier with enterprise capabilities like bringing your own Azure Functions and a 99.95% SLA.
You can read a lot of posts and docs that'll introduce you to Azure Static Web Apps. (Can I suggest mine?) In this post, though, I'll take a different perspective: here are 5 of my favorite things.
Deployment environments
Let's say you have a trigger that is based on changes to your main branch. When you create a pull request against that branch, your changes are also deployed to a temporary non-production environment.
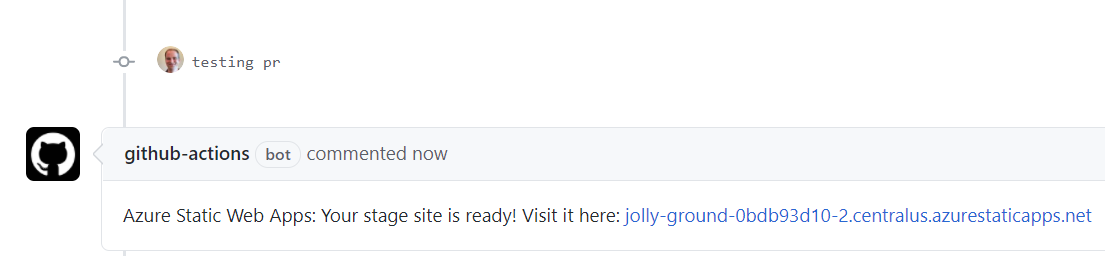
Here's how it looked for me:

You can push new updates to this environment as long as the PR is still open. This is useful when previewing changes, sending updates out to your team for approval and review, and so on. Once changes are merged into your branch, it disappears.
NOTE! Currently, staged environments are accessible by a public URL, so to quote Elmer Fudd: "Be vewy, vewy careful."
Authentication and authorization support
Out of the "free" box (if you don't want to open your wallet for the Standard plan), Azure Static Web Apps supports authorization with Azure AD, GitHub, and Twitter. Based on the provider, you send users invites from the Azure Portal (which assigns them to specific roles), and in a staticwebapp.config.json file, they are granted access to routes.
You can streamline access through /.auth/login/{provider}, and that URL is consistent all the way to production. In addition, you can set up redirect rules to authorize a provider and even block other ones:
{
"route": "/login",
"redirect": "/.auth/login/github"
}{
"route": "/.auth/login/twitter",
"statusCode": "404"
}With that in place, you can reference client authentication data from a direct-access endpoint with /.auth/me.
If you're on the Standard paid plan, you can also set up custom authentication—with this approach, you can authenticate with any provider that supports OIDC.
CLI support
It's great to clickety-click in the Azure Portal (yes, that's the technical term), but that doesn't scale. You'll need to automate your deployments eventually. To do this, you can use the Azure CLI's az staticwebapp commands.
Once you have an app in your repository (either GitHub or Azure DevOps), execute az login, login with your credentials, then create your Azure Static Web Apps instance with something like this:
az staticwebapp create \
-n my-static-web-app \
-g my-static-web-app-rg \
-s https://github.com/daveabrock/my-static-web-app \
-l eastus2 \
-b main \
--token <LOL_nice_try>Of course, the CLI is not a one-trick pony. If you check out the docs, you can also work with app settings, manage the environment, manage users, and more.
You can also download the official Azure Static Web Apps CLI from npm or Yarn. This will supercharge your local development experience. Speaking of local development...
Local development isn't an afterthought
The thing about the cloud is ... well, it works great in the cloud. The local experience is often an afterthought. It's hard to predict how our apps work in the cloud without targeting our specific cloud resources. You can use the Azure Static Web Apps CLI to do a lot of heavy lifting for you.
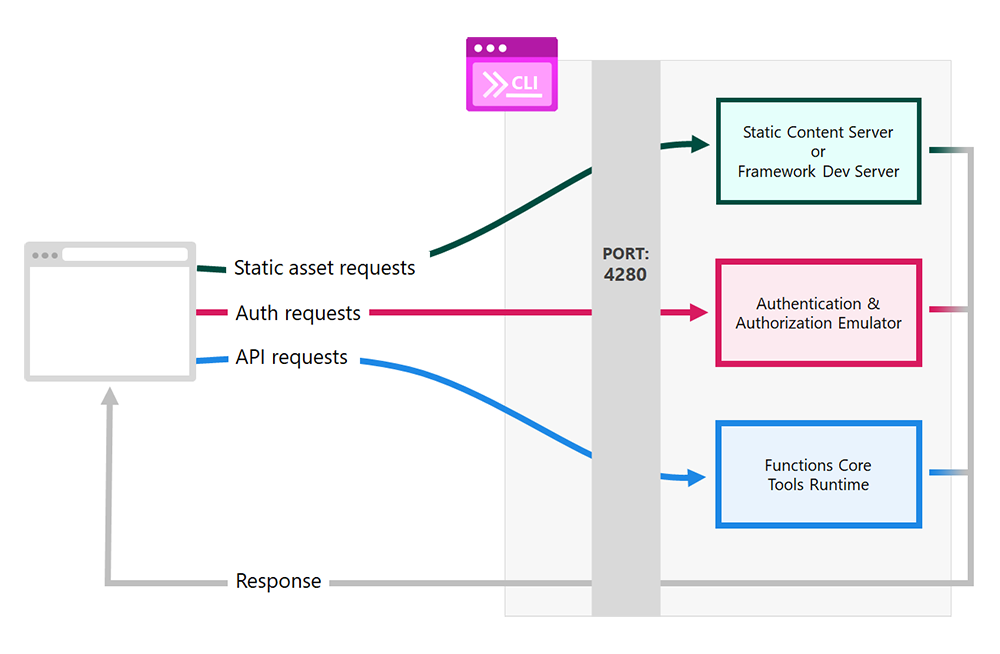
The CLI provides a static site server, a proxy to your API endpoints, a mock authentication and authorization server, and more. This chart, borrowed from the docs, illustrates it better than I ever could (so I'll just steal borrow it):

You can run swa start to start your app, and even call some other API with the --api flag—this API doesn't even need to be part of your Azure Static Web Apps resource! So, that's nice. But really, I want to focus on the star of this show: the authorization and authentication emulator, which simulates the Azure security flow.
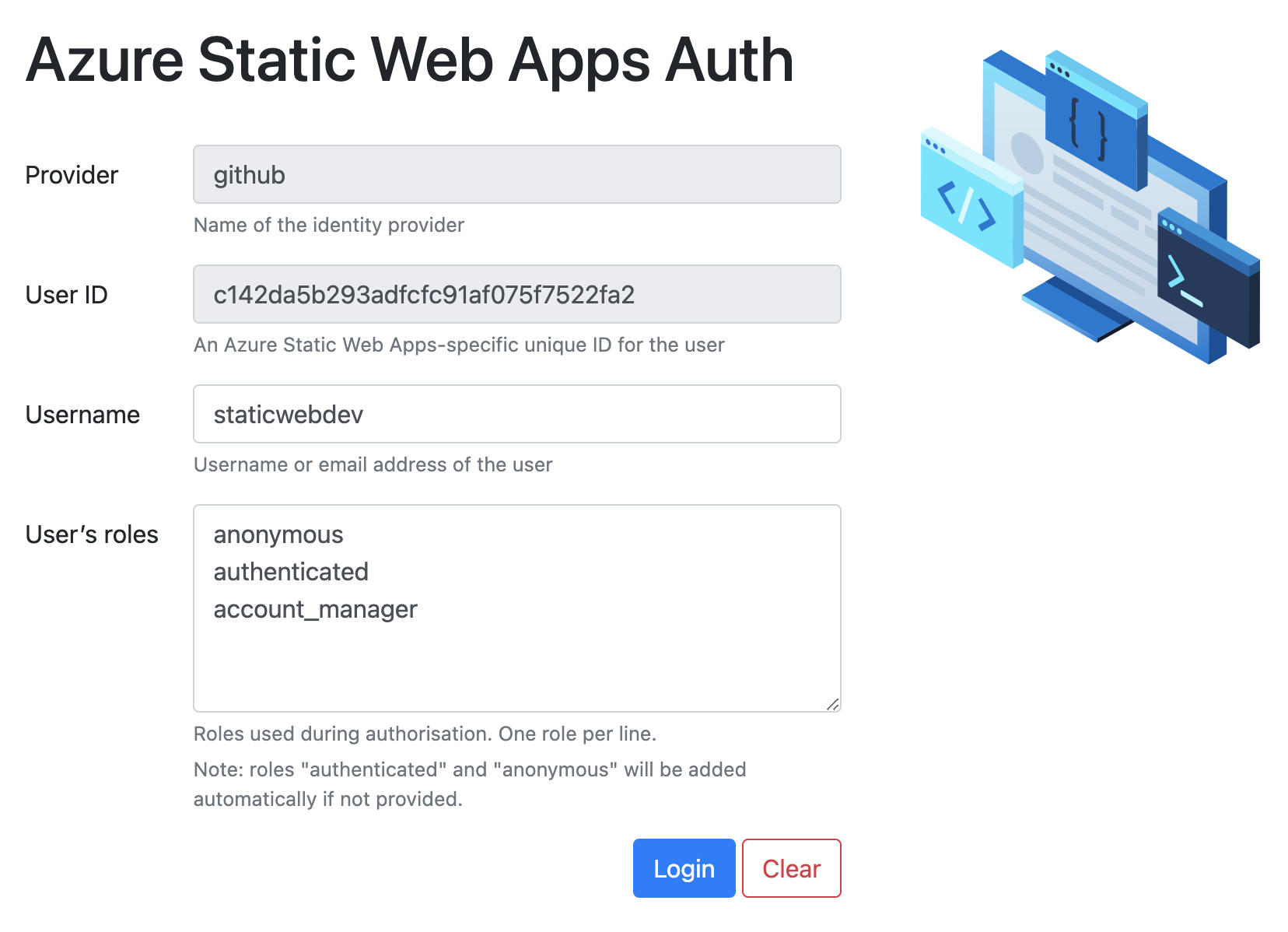
When a user logs in locally, you define a mocked identity profile. Earlier, we talked about GitHub authorization. In this case, when browsing to /.auth/login/github, you'll see a page that lets you define a profile.

You can define client principal values here, use /.auth/me to get a client principal, and then execute the /.auth/logout endpoint to clear the principal and log out the mock user. I have absolutely no interest in mocking Azure authentication myself. This is a wonderful feature.
Apex domain support
This is a little tongue-in-cheek, but I can't help but get excited about root/APEX domain support—this gives you the ability to configure your site at blastoffwithblazor.com and not just www.blastoffwithblazor.com. Previously, you had to hack your way around Cloudflare using Burke Holland's blog post to do this, but no more! (Sorry, Burke—no, your Google Analytics is not playing games on you.)
This support was missing throughout the previews because of the impacts, but you can now do this through simple TXT record validation. After you enter your domain in the Azure Portal, configure a TXT record with your provider to prove ownership, then create an ALIAS record back in the Azure Portal.
Wrap up
In this post, I recapped my favorite things about Azure Static Web Apps: deployment environments, CLI support, the local development environment, authentication and authorization support, and apex domain support.
How has your experience been? Let me know in the comments!





